Power or Heart Rate Training Zones Calculator
As part of 7Oaks Triathlon Club, we do a turbo training session with Paul Butler Fitness.
To make the sessions more useful, we work out heart rate or power zones. To make this easier to calculate from our 20 minute TT (max effort!) average heart rate or power, I pulled this simple calculator together. There’s even a print button, so you can print out the results and stick to your top tube!
Simples!
Code Club’s Desert Race Game – with physical controls
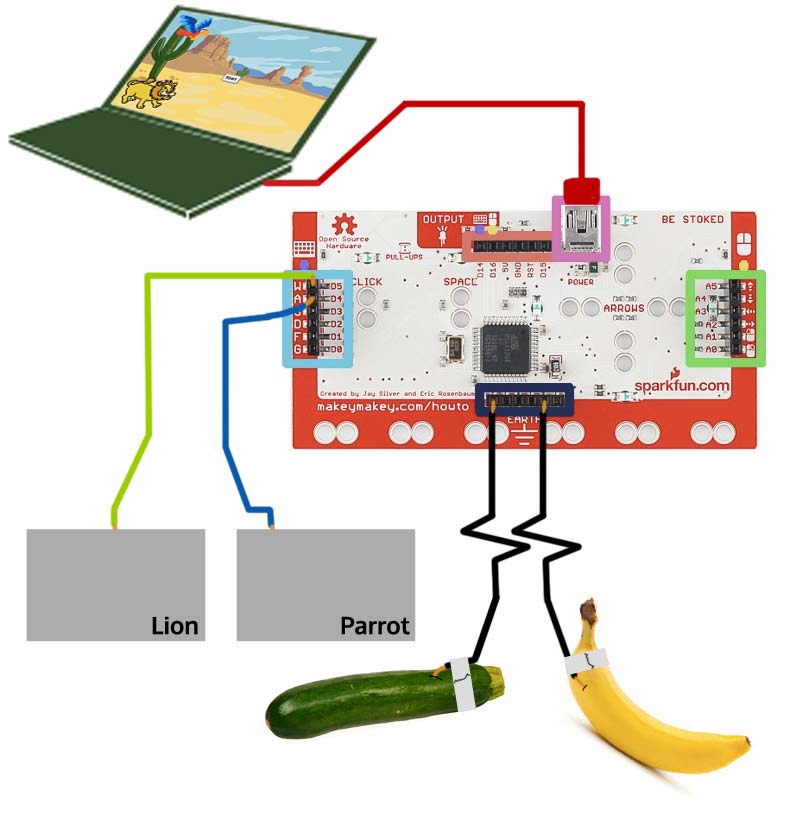
Playing Desert Race with a Makey Makey

Equipment
- Tin Foil
- Cardboard
- A banana
- A courgette
- Wire (about 4 metres)
- Makey Makey
- Desert Race game
- Tape (gaffer or something quite strong)
Simple Diagram

Setting up the game
This is a pretty easy conversion – all you need to do is change the keypress on the lion to “when W key pressed” to allow for the limited key inputs on the makey makey:
- What to change the lion script to in scratch.

- If you have completed the bonus challenge to add boosts to the game, you could extend this and make another input using the makey makey, something else conductive (like more fruit) and a piece of wire!
Setting up the controllers
- To make the foot pads, cut some cardboard in tin foil, big enough for 2 little feet to fit on (or big feet if you’re making it for big kids!).
- Using some tape, secure a length of wire, stripped of insulation at both ends, to the cardboad, the wire needs to be around 1 metre in length, to allow it to reach the makey makey and the foot pad on the floor.
- Cover the cardboard with some glue (I used spray mount) and cover the whole of one side of the cardboard (but not the bare wire) glue. Cover the cardboard with tin foil. Making sure that the wire you secured to the cardboard is touching the tin foil (and not covered in glue!).
- Attach the wires from one of the foot pads to the W key on the makey makey (the lion pad) and the other to the A key on the makey makey for the parrot, remember which pad is connnected to which key (I marked my pads with a lion and parrot image to make it easier).
- Next take your items of fruit of vegetable (it’s fruit just for novelty value) and insert some wire (again about a metre and stripped at both ends) directly into the flesh of the fruit. Sercure the wire with some tape so it won’t fall out the fruit too easily.
- Attach the wires from both pieces of fruit to ground on the makey makey.
- Plug in the makey makey to your computer running the scratch game Desert Race (with the updated key press as above).
- Now just press start and with shoes and socks off, hold the fruit in your hand and run/jump up and down on the foot pad to make your character go! The faster you run or jump, the faster the character will move!
- And finally, don’t forget to explain how the Makey Makey uses electrical current and creating a circuit to make the characters move!
JavaScript Code Club Part II
So after a chat with some of my initial advisory committee (Jack Franklin, Micheil Smith, David Smith, Susanne Feldhusen and Arran Ross Paterson) I have refined what I think I’m looking at/for.
I think the initial requirement is for a kind of drop-in center for people to mingle with JavaScript mentors who can help them with specific problems they are having or help the solve specific problems.
To keep people interested and to make sure there is something to discuss, I would get a few mentors to set up a number of tasks (similar to assignments on www.codecademy.com) that people can set about and request advice or help if they can’t complete any parts of the work.
The ‘syllabus’ as it were would feature real life problems – including completing tasks without jQuery, creating sliders, using animation, building with things like backbone, API use etc all the time promoting best practice. By setting a number of tasks that people can choose from, but that mentors would be able to complete in a straightforward manner would hopefully mean that people will have an incentive to regularly attend and consistently improve their JavaScript programming.
So a bimonthly programme, initially running for 3 months, it would give people a good run at meeting mentors, having a specific regular time with mentors and peers and improving their JavaScript – and hopefully inspire them to continue thinking about what the mentors have taught them and look at working on the tasks in their spare time as well as during sessions.
As always, any suggestions or comments gratefully received. Happy coding!
JavaScript Code Club
Update: We have a website – http://jscodeclub.org/ – register interest and we’ll see if I can get the London faction off the ground very soon!
Since I am generally not brilliant at JavaScript, in fact my code generally sucks, I’m thinking about curating some form of beginners class.
While I have lots of books on JavaScript and the like, I really find it difficult to digest them sometimes, with completing exercises just being a case of copying code and not *really* digesting what it’s doing.
Since almost all the developers I know are really helpful and keen to share their knowledge and the fact I learn much better when things are explained to me by a real person, I thought why not invest my time into getting like minded people together to help each other learn JavaScript, while being helped by the wonderful people I know that rock at JS development. Some of them have even written books for goodness sake.
The format I have in mind would be ‘pupils’ meeting with a guest ‘tutor’ twice a month. Session one would cover some essential knowledge in a short lesson, followed by an assignment being set.
‘Pupils’ will then go away with their assignment and a little bit more knowledge, before returning 2 weeks later to talk about their methodology and solution, with the tutor giving advice and helping fix any bugs in this session, before demonstrating how they would have solved the problem.
I’m going to work out what format might work best, and I will be following some way of learning JS anyway, but I though if anyone is interested in learning JavaScript from the ground up, from a real person, while solving real problems it might be worth trying to get a group together.
Please let me know in the comments if you are interested and I’ll start to investigate what the possibilities are.
Unless I work out some way of working out a remote format – this will be based in London, UK – although no reason it can’t work without being there in person.
Suggestions to format or other ideas also welcome!
How to list pages and content in Perch CMS
Today, @foamcow on twitter was asking how to list snippets of pages on Perch. So I thought I would have a break and list how I did it – which may not be the best method, but it worked for me.
I had pages with perch content fields, with, for the reason of this example, we’ll call Heading a plain text field, Image (image field) and a Content (textarea).
Initially I though I was stuck, but the forums told me to list the pages I need based on the navigation functions, so in brief, here’s how I did it. Apologies for lack of syntax highlighting etc, will add that later!
<?php
// Let's get the list of pages according to the navigation first.
// Restrict to the path we need, which is only pages in /projects/
// skip-template means we just get an array of the page data back.
$navigation = perch_pages_navigation(array(
'from-path' => '/projects/',
'levels' => 1,
'skip-template' => true
));
// Now let's loop through the perch content in the project page template<br />
foreach( $navigation as $item ) {
// Add Skip template so we can use the data<br />
$opts = array(<br />
'page' => $item['pagePath'], // This is where we use the data from the nav list to get each page in turn
'skip-template' => true
);
// Now get an array of data for each perch content area in the page template
// All using the same options array we just set using the nav pagePath
$data = perch_content_custom('Heading', $opts);
$desc = perch_content_custom('Content', $opts);
$images = perch_content_custom('Image', $opts);
?>
<article>
// This bit was more complicated for me - print_r your own array to work out what array index you need.
<a href="<?php echo $item['pagePath'];?>">
<img src="/perch/resources/< ?php echo $images[0]['image']['sizes']['w684h386c1']['path']; ?>" alt="" />
</a>
<h2><a href="<?php echo $item['pagePath'];?>"><?php echo $data[0]['text']; ?></a></h2>
<p><?php echo $desc[0]['text']; ?> <a href="< ?php echo $item['pagePath'];?>">More</a>
</article>
<?php
} // foreach
?>
And hopefully that should work – but if not it has the basic theory. You can flag items by adding another suppressed field to the project page template and then checking the value in the for loop, which I have done before, although there may be a more efficient way to do that.
Dear Jan Etherington, an open letter
Today the cycling community are rightly up in arms for one of the worst researched, offensive and completely untrue articles I have read in a long time. It was by you, Jan Etherington. For reference, this is what I am writing about: http://www.telegraph.co.uk/news/politics/9562836/Wed-just-grown-to-love-cyclists-and-then-Andrew-Mitchell-had-to-come-along.html
So, as you appear (from the article) to be lazy and need some help with facts, I thought I would clear some things up.
The “stoic girls” included Olympic Silver medallist Lizzie Armistead. Easily found on Google.
We don’t all run red lights. Try this for some decent journalism on the topic: http://www.guardian.co.uk/environment/bike-blog/2012/may/14/cycling-red-light-jumping-iam-survey. Yes, some cyclists do, but one thing that does make me angry as a cyclist is those on two wheels that DO run red lights.
You say I believe I am from a superior race? How have you possibly come to this confusion? I think it’s much more likely that you are sneering at cyclists from your stationary bus, car or taxi on the way to your job, which it seems you don’t spend too much effort on anyway. I’m sure somewhere I read journalists have some responsibility. Maybe this might help you http://assembly.coe.int/documents/adoptedtext/ta93/eres1003.htm, although I am not sure how official that document is.
You say cyclists believe YOU (who says that you hope you cause us to fall off, hence risking death) are a lesser mortal. On the evidence of the article, you are.
I also live on the Olympic cyclists route. Did you bother to ask if any of the cafes would be happier with less business? I’m sure the Box Hill cafe appreciate the roaring trade helping fun the National Trust. I’m pretty sure they are happy. Even if you are not.
Here is an absolute fact – if I had no spatial awareness I would have been seriously injured a number of times. Most recently a month or so ago when a car over took me and swerved in front (a right hook, FYI), hitting me. Luckily I anticipated the incident and stopped before I was seriously hurt. Who had no spatial awareness in that incident I ask?
You say we never stop to enjoy the scenery. Well I regularly stop to enjoy scenery while riding and often take a photo too.
As for your method of crossing the road, I would seriously recommend you look back to your childhood (stop, look and listen) rather than “try to amble across the road”. I’m sure electric cars will stop you from ambling across the road. Or would that be the vehicle driver’s fault too?
You say this in your article:
I make it a rule always to say “Good morning” to these belting bikers. With any luck, it will take them by surprise so much that they’ll slow down, or better still, fall off.
Do I misread this as you actually admitting to attempted assault, or worse, actual bodily harm? I would happily let the police decide on this if you are unsure. It sounds quite threatening at least. By the way, I am extremely offended by it.
Regarding my lycra I never actually planned to wear any until I found how mor comforatble and how much it helps against the wind, quite logical reasons for my outfit I think. Same as I wear football boots for football, I wear nice padded shorts for cycling.
This has turned into a much longer letter than I imagined, so I am going to down my keyboard and relax for a bit.
Yours,
Matt
The Rufous Head Speed Calculator
My good friend Rufous has the amazing headspeed calulator, which is currently being rebuilt into JavaScript from PHP for me so that Rufous can use the calulator on his posterous blocg but I also saw it as a chance to build a smartphone app. This is mainly a test of the embeddable version:
My Anywhere Working Tips
Since going freelance I have had the opportunity to work in all manner of places, from in small coffee shops to multi million pound agency premises.
During this time I have learn a lot about working from anywhere, so here are my top 5 tips. Hope they help you as much as they help me.
- Plan location times in advance. If you know that you have a long day ahead of you – find somewhere that won’t kick you out in the middle of a complex tax. Nothing worse than being 30 minutes from finishing a project and Starbucks closes in ten minutes. Use a natural break to move early and find an alternative.
- Keep a spare. Of EVERYTHING business critical. I have 2 Macs, my old one I could have sold, but I have kept it and it serves as a back up machine. If my day to day machine dies at 9pm, with a deadline to hit, it isn’t the end of the world.
- Use CVS/Back up everything. I use Git. In tandem with the last post, make sure that all your code is backed up, versioned and always safe. And commit every change. Even if it only serves to remind you how you did something in a month or three.
- Talk to people. There is far too much value in talking to people, learning from them and just generally relaxing from your focussed task fro a few minutes. You may find advice, opinion and driection from the most unlikely sources.
- Don’t work. Just because you can work remotely, doesn’t mean you always have to be on the clock. Set your own hours by all means, but if you spend all your time being available and ready to work, you’re not living your life. Remember, my favourite saying: “Work to live, don’t live to work.”
Now – I better get back to work! Or pop into my kitchen for a snack and a coffee. Life is good.
Exeter Trial 2012 – whoops
Mixed weekend at the Exeter Trial 2012. After the first hill catching us out when we just didn’t have enough revs/power to keep going, we had a half decent run until Tillerton Steep when the bloody rough terrain resulted in jumping out of gear, and slight backwards slide before getting going again.
Simms was OK,got some distance up, but then this happened (52 seconds in for the hill and roll!):
Bump on my head but were both OK, and so was the car – managed to get another hill done before all hills were closed. It turns out a Marlin rolled too, but with more injuries and an air ambulance required. Both in that car were OK, couple broken bones but nothing too major! Just goes to show what could have happened!
EDIT: Turns out it was a Parsons Special that rolled after us – Mark Chapman (in the comments) found these photos. A shorter, edited version of our accident is now on YouTube:
Stop complaining and make a list
Right Web Dev Community, shut your moaning bitching mouth. People disagree all the time, there is not a time I haven’t disagreed with people over a talk, someone’s methodology, or their attitude. But what I will say is that moaning and saying “I’m leaving this industry, you’re all bullies” is bullshit, you should grow a set. All I want to say is the good far out weighs the bad.
And to prove this, here is a list of random acts of kindness I have experienced, both for me personally and things I have been involved in for the community. And a list of just awesome people all over.
UPDATE: Because I have constantly been reminded of people that have been so kind to me and the community, I shall try and keep maintaining this list for the unforeseeable future, although you might not all agree with the names on the list – I really have taken something for nothing from every single person named. Keep it up!
- Before I even knew what PHP was, Douglas Gresham taught me how to submit a form using PHP despite we’d met only once at a totally unconnected to web event.
- Edd for turning into a cycle nerd friend as well as geeky event mate.
- Everyone on Stack Overflow, for answering people’s questions.
- Ross Bruniges, for generally being an excellent beer hound (add Ben and everyone from @pubstandards to this item, as a matter of fact)
- Paul Stanton and Ryan Taylor for being extra friendly fellow northerners whenever we happen to be in the same place
- Paul Stanton and Ryan Taylor (yes, AGAIN!) and Anna Debenham for volunteering on the BoagWorld podcast, helping me out quite a bit in the early days.
- Kris Noble for being a random traveling buddy (or is he actually stalking me?) and general friendly face at all manner of events. And for not whinging after accidentally stealing his idea.
- Gareth Thompson for offering business advice in running your own web stuff. And being a bloody good bloke to boot.
- Dave Smith for feeding work and excellent advice constantly. And letting me loose on his RackSpace hosting.
- Jake Archibald for agreeing with my views on homeopathy (and providing good web advice!). He does bloody good talks too. And is sometimes funny.
- AlunR for organising Geek Karting (although the £1.70 profit on the last event may mean he’s not as kind hearted as I though – PS, that’s a joke…)
- John O’Nolan for being thoroughly offensive and wrong (read as challenging my HTML structure and semantics, which is good!)
- Rob Hawkes for Rawkets, and that book and sound advice.
- Syd Lawrence for letting me bug him in his own house while he showed me some HTML5 Mobile App stuff.
- Dan Knell and Kornel for always being available to drink while teaching me clever stuff.
- Paul Adam Davis for reminding me of something I already knew, then virtually apologising for the good point he made!!
- Antony Killeen, who organises Croydon Creatives. PS – I can’t believe he isn’t even a full time web dude yet!
- Katskii for being everything I would expect from a Geordie lass! That *is* a good thing, honest.
- Luke and uBelly for pointing me at interesting things that I should do and always being willing to pay for my beer!
- Drew and Rachel for 24ways.org and providing just awesome advice and support for Perch. Rachel also posted a much more coherent post on this topic than I ever will on her own blog.
- Chris David Mills for not only being very metal and introducing me to Steel Panther, but also giving up his time to speak at the awesome Speak the Web
- Dan Donald and Rich Clark gave up their valuable time to organise the aforementioned Speak the Web, so they definitely need a mention.
- Myself (!!) for volunteering at some events, manning doors and setting up chairs etc. And buying a wooden spoon prize to try and make Geek Karters smile. I know, I am too humble…
- A thousand (literally) other people who have all become friends, colleagues or complete strangers that have helped me on my way in the web world. And long may it continue.
and finally, thanks to @arranrp, who for his sins does organise a lot of events and through him I have met many interesting and good people (some included in the above list). And he’s a mate.
So why focus on the bad. What I would like to see is a similar list for each and everyone that is currently unhappy with the industry – you never know, it might restore some faith in your friends, colleagues and complete strangers.
Feel free to ping me – I’ll always help wherever I can, and why don’t we all try it, I actually enjoy being nice. Unless you’re Julia Hartley-Brewer, of course.